Contraste de color
Sobre blanco y negro a la vez
 Foto de Paweł Czerwiński en Unsplash
Foto de Paweł Czerwiński en Unsplash
Estoy planteándome la posibilidad de permitir elegir a los visitantes de mi web si desean un fondo claro u oscuro. Con un fondo oscuro (casi negro) el texto pasaría a ser claro (casi blanco), a la inversa de como es actualmente, pero el color de resalte, este azul , dejaría de tener suficiente contraste sobre el negro.
¿Qué es el contraste y cómo se define?
Las Pautas de Accesibilidad para el Contenido Web, WCAG por sus siglas en inglés, definen la relación de contraste, $C$, como:
$$ C = \frac{L1 + 0.05}{L2 + 0.05}, $$donde $L1$ y $L2$ son las luminosidades relativas de los colores claro y oscuro, respectivamente. La luminosidad relativa se define a su vez como:
El brillo relativo de cualquier punto en un espacio de color, normalizado a 0 para el negro más oscuro y 1 para el blanco más claro.
En el caso del espacio de color sRGB, el utilizado por defecto en toda la Web, existen unas expresiones sencillas para calcular esta luminosidad relativa, que depende de las coordenadas del color en cuestión.
El negro tiene una luminosidad relativa igual a 0, mientras que la del blanco es igual a 1, por lo que el máximo contraste posible, $C_\text{máx}$, es1:
$$ C_\text{máx} = \frac{1+0.05}{0+0.05} = 21 $$Es fácil ver que el contraste mínimo es igual a 1, pues se da cuando ambos colores tienen la misma luminosidad relativa ($L1 = L2$).
Las pautas WCAG nos dicen que la relación de contraste mínimo entre un texto y su fondo debería ser de al menos 4.5:1.
Entonces, ¿qué colores se ven bien tanto sobre blanco como sobre negro?
Dada la luminosidad relativa de un color, $L$, podemos calcular su contraste sobre blanco, $C_\text{blanco}$, con la expresión2:
$$ C_\text{blanco} = \frac{1 + 0.05}{L + 0.05} = \frac{1.05}{L+0.05} $$El contraste sobre negro, $C_\text{negro}$, lo calculamos con la expresión3:
$$ C_\text{negro} = \frac{L + 0.05}{0 + 0.05} = \frac{L+0.05}{0.05} $$Si queremos elegir un color que se vea bien tanto sobre blanco como sobre negro, debemos imponer que ambos contrastes, $C_\text{blanco}$ y $C_\text{negro}$, sean como mínimo iguales a 4.5. Eso nos da estas dos inecuaciones:
\begin{align*} C_\text{blanco} &= \frac{1.05}{L+0.05} \geq 4.5 \tag{1} \\ C_\text{negro} &= \frac{L+0.05}{0.05} \geq 4.5 \tag{2} \end{align*}
De la primera (blanco) sacamos:
$$ L \leq \frac{1.05}{4.5}-0.05 = 0.18\overline{3}, $$mientras que de la segunda (negro):
$$ L \geq 4.5\cdot 0.05-0.05 = 0.175 $$Por lo que $0.175\leq L\leq 0.18\overline{3}$.
Ben Szabo ha creado este Pen que itera a través del espacio de color RGB, con incrementos de 17 por canal4, listando 76 colores cuyo contraste sobre blanco y negro a la vez es de 4.5 como mínimo.
See the Pen Colors With 4.5:1 Contrast on Black and White by Ben Szabo (@finnhvman) on CodePen.
¿Cuál es el máximo contraste que podemos conseguir sobre blanco y negro a la vez?
Para poder tener suficiente contraste sobre blanco y negro a la vez, la luminosidad relativa del color tiene que estar entre dos valores5, como se puede ver con las inecuaciones (1) y (2). El contraste máximo teórico de un color sobre blanco y negro a la vez, $C_\text{b\&n}^\text{máx}$, se puede obtener imponiendo que esos dos valores de luminosidad relativa se igualen:
$$ \frac{1.05}{C_\text{b\&n}^\text{máx}}-\cancel{0.05} = C_\text{b\&n}^\text{máx}\cdot 0.05-\cancel{0.05}, $$de donde se obtiene $C_\text{b\&n}^\text{máx} = \sqrt{21} \approx 4.58$, que corresponde con este color fucsia:
-
#cf0dcc
rgb(207,13,204)
Una buena combinación de colores primarios (rojo, verde y azul) sería6:
-
#e62101
rgb(230,33,1) -
#038901
rgb(3,137,1) -
#2f72de
rgb(47,114,222)
Pero, ¿y si representamos todos los colores disponibles?
En su Pen, Ben Szabo itera a través del espacio de color RGB, con incrementos de 17 por canal, advirtiéndonos de que, si iteráramos por todos los posibles colores (incrementos de 1), obtendríamos ~300k colores. Obviamente listar tantísimos colores no parece my práctico, pero visualizarlos puede ser muy interesante.
La siguiente figura muestra cuántos colores hay disponibles en función del contraste deseado:
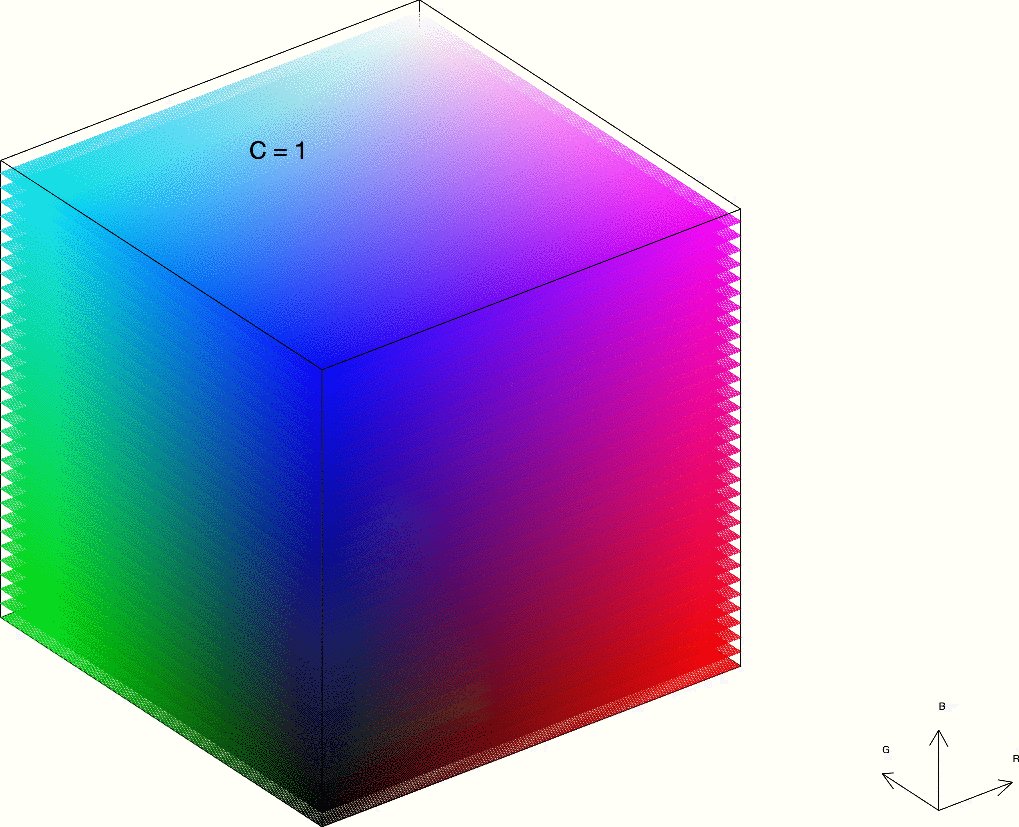
Se puede ver cómo para $C=1$ (el mínimo contraste posible), todos los colores del espacio RGB están disponibles, exactamente:
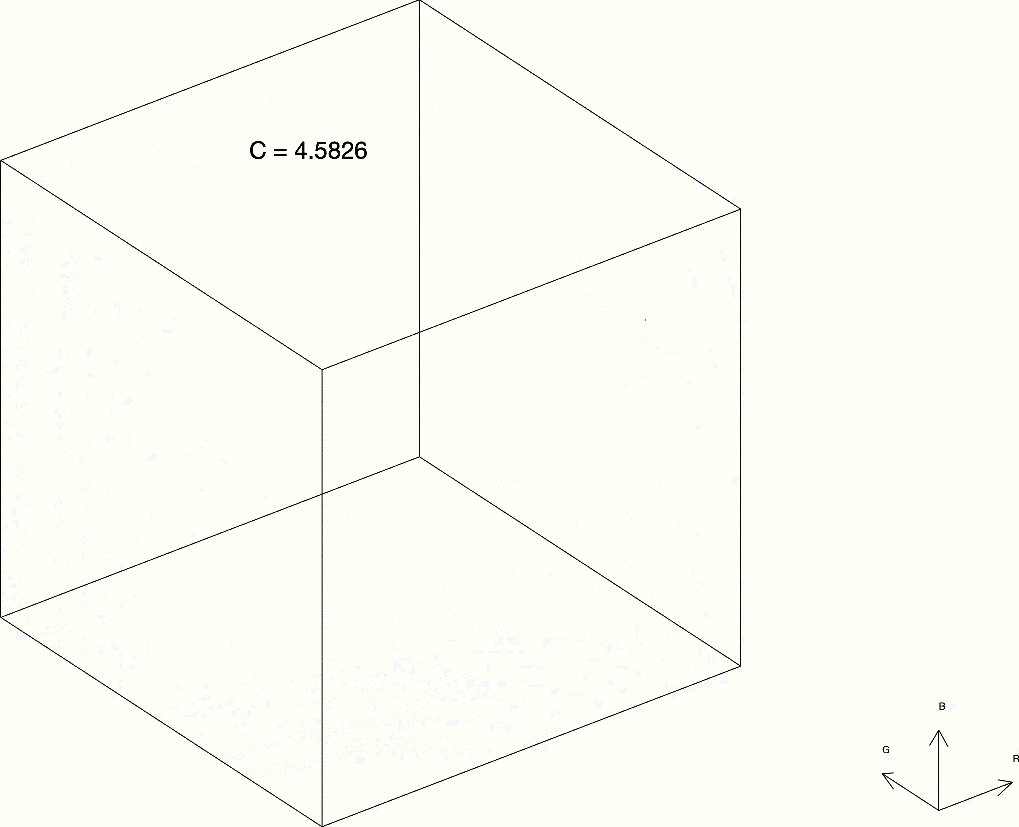
$$ 256\cdot 256\cdot 256 = 16\thinspace 777\thinspace 216 $$colores. A medida que aumentamos la exigencia en el constraste, el número de colores disminuye, desplomándose a partir de $C=4.5$, hasta llegar a tener un solo color disponible en el límite $C_\text{b\&n}^\text{máx} = \sqrt{21}$, el fucsia #cf0dcc.
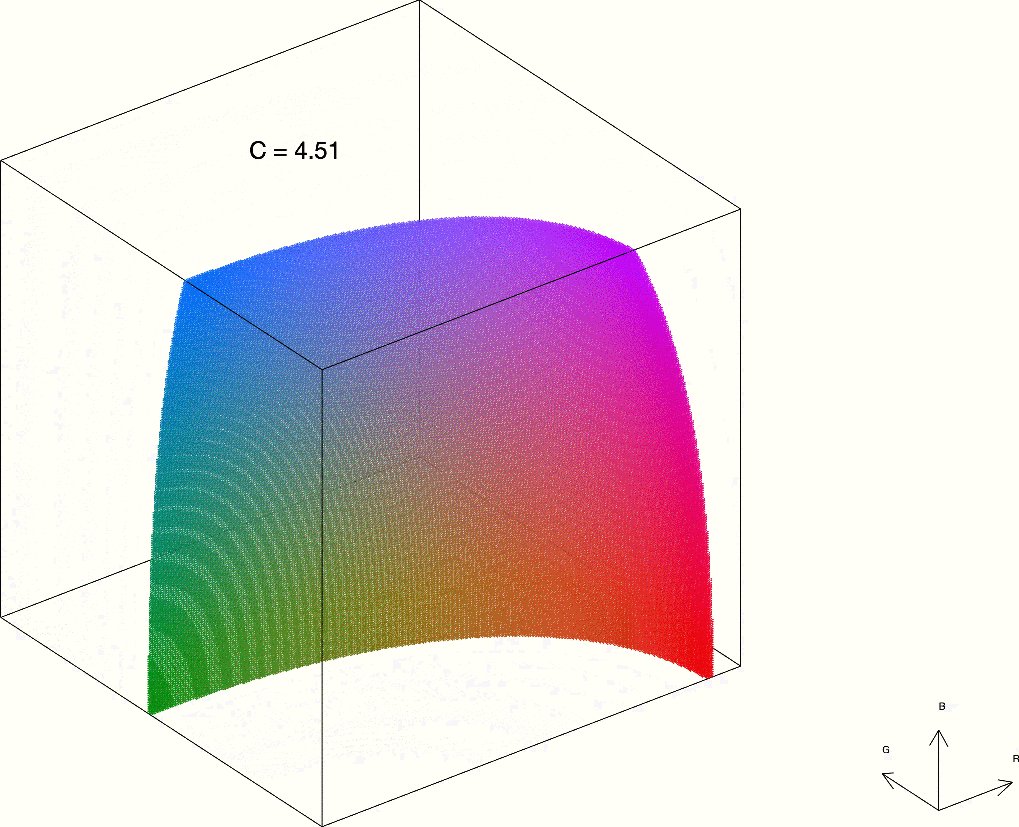
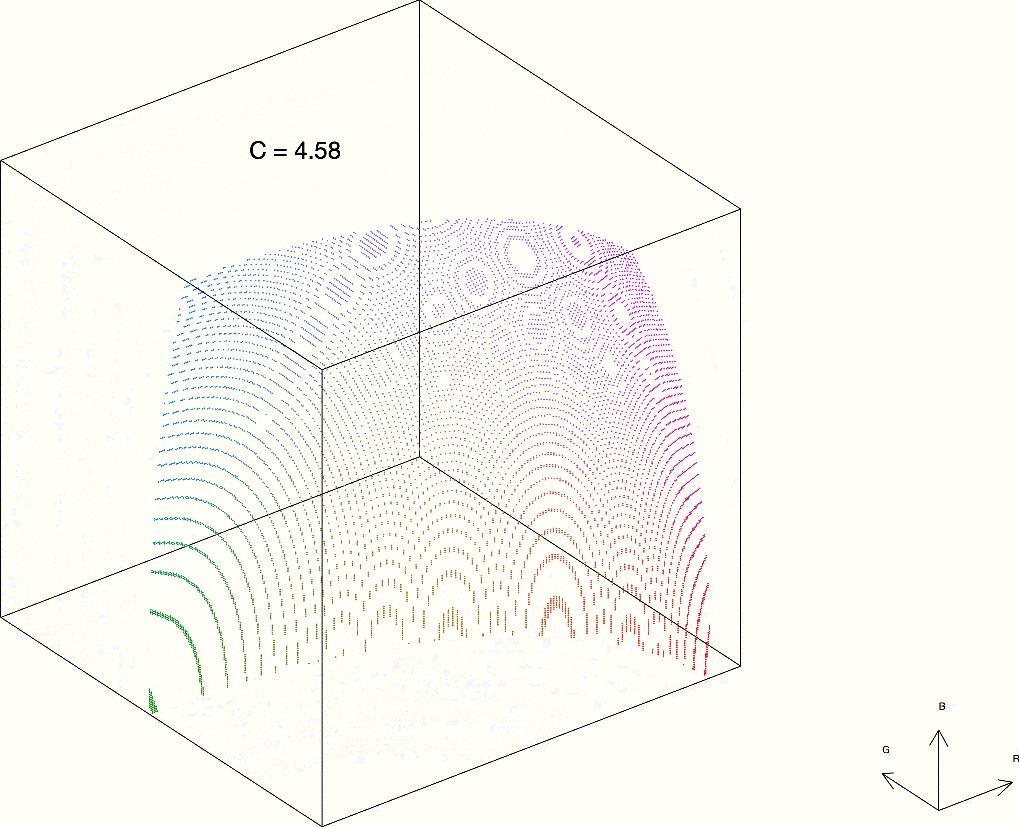
La siguiente animación muestra todos los colores disponibles en el espacio RGB (un cubo de lado 256) en función del contraste deseado (sobre blanco y negro a la vez):

-
Como el blanco es más claro que el negro, su luminosidad, 1, va en el numerador, mientras que la del negro, 0, va en el denominador. ↩︎
-
Como el blanco es el color más claro, $L$ va en el denominador. ↩︎
-
Ahora será el color en cuestión el color más claro ($L$ en el numerador), pues el negro es el color más oscuro. ↩︎
-
En el espacio de color RGB, los valores de cada canal (rojo, verde y azul) varían desde 0 hasta 255. Incrementos de 17 permiten iterar a través de los colores que pueden ser descritos con una notación hexadecimal de 3 dígitos. ↩︎
-
Dicho de otra forma, el color no tiene que ser ni muy claro (pobre contraste sobre blanco) ni muy oscuro (pobre contraste sobre negro). ↩︎
-
Los tres con un contraste cercano al máximo teórico de $\sqrt{21}$ tanto sobre blanco como sobre negro. ↩︎
Participa activamente en la web comentando, dando tu opinión, realizando peticiones, sugerencias...
Discord